Web Crypto Api Hmac
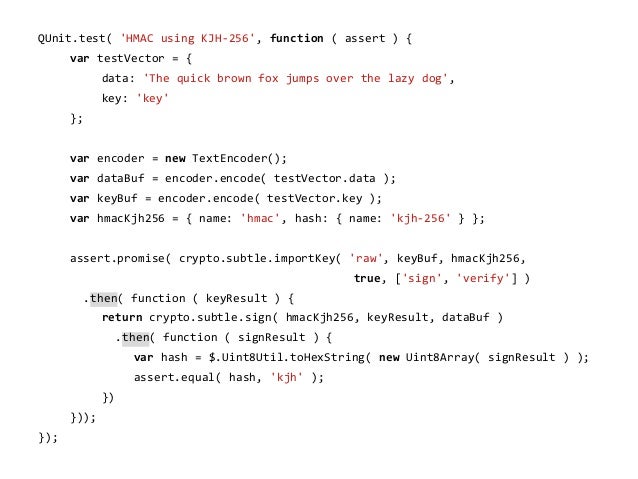
Web Crypto Api Hmac. Specifically, it uses window.crypto.subtle.sign("HMAC", CryptoKey, ArrayBuffer) You can edit your key in the textarea, or copy-paste a new one. As a Web Server, here we are going to create a Web API application which will be protected using the HMAC Authentication.

Digest function in case desired algorithm is "HMAC".
In this tutorial I will introduce you to the fundamentals of cryptography and Web Cryptography API.
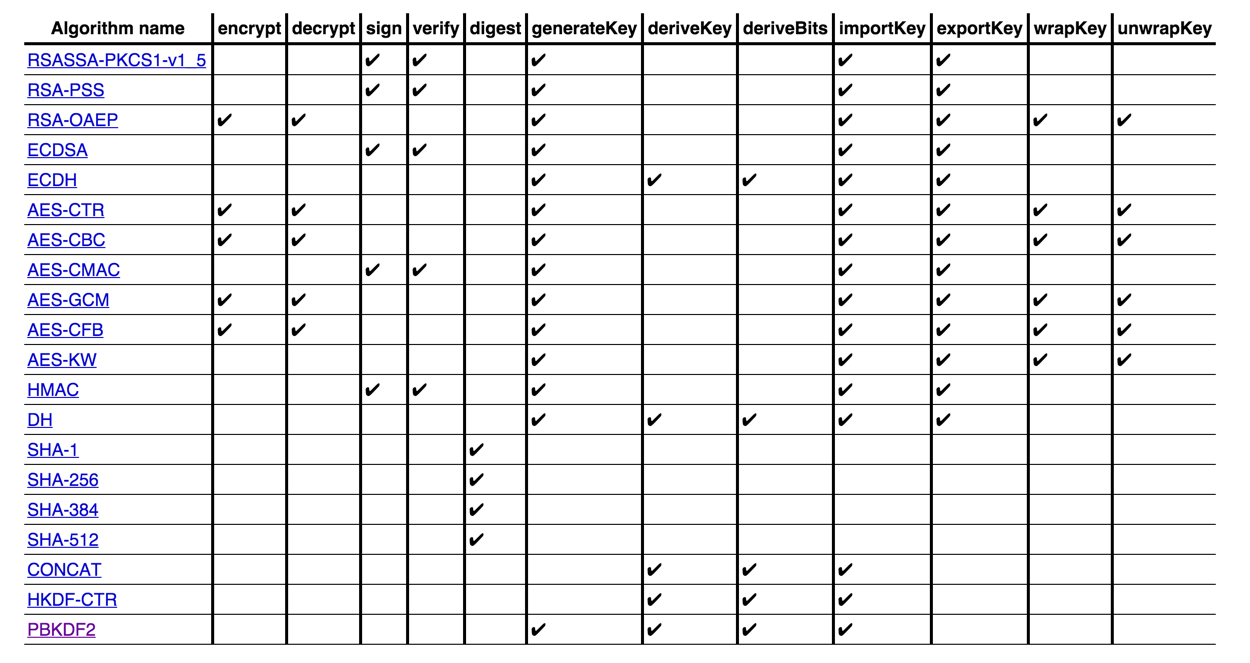
The key is imported from the textarea with window.crypto.subtle.importKey Using the Web Cryptography API, the application may use a public key contained within the application to verify the contents of the data cache. Currently I am using CryptoJS library and it is pretty simple I want to get rid of extra dependencies and start using Crypto Web API instead. The Web Crypto API documentation published on the Mozilla MDN docs website provides a comprehensive overview of the specifics of the SubtleCrypto The Web Crypto API supports RSA, Elliptic-curve and HMAC signatures.






0 Response to "Web Crypto Api Hmac"
Posting Komentar